Project overview
-
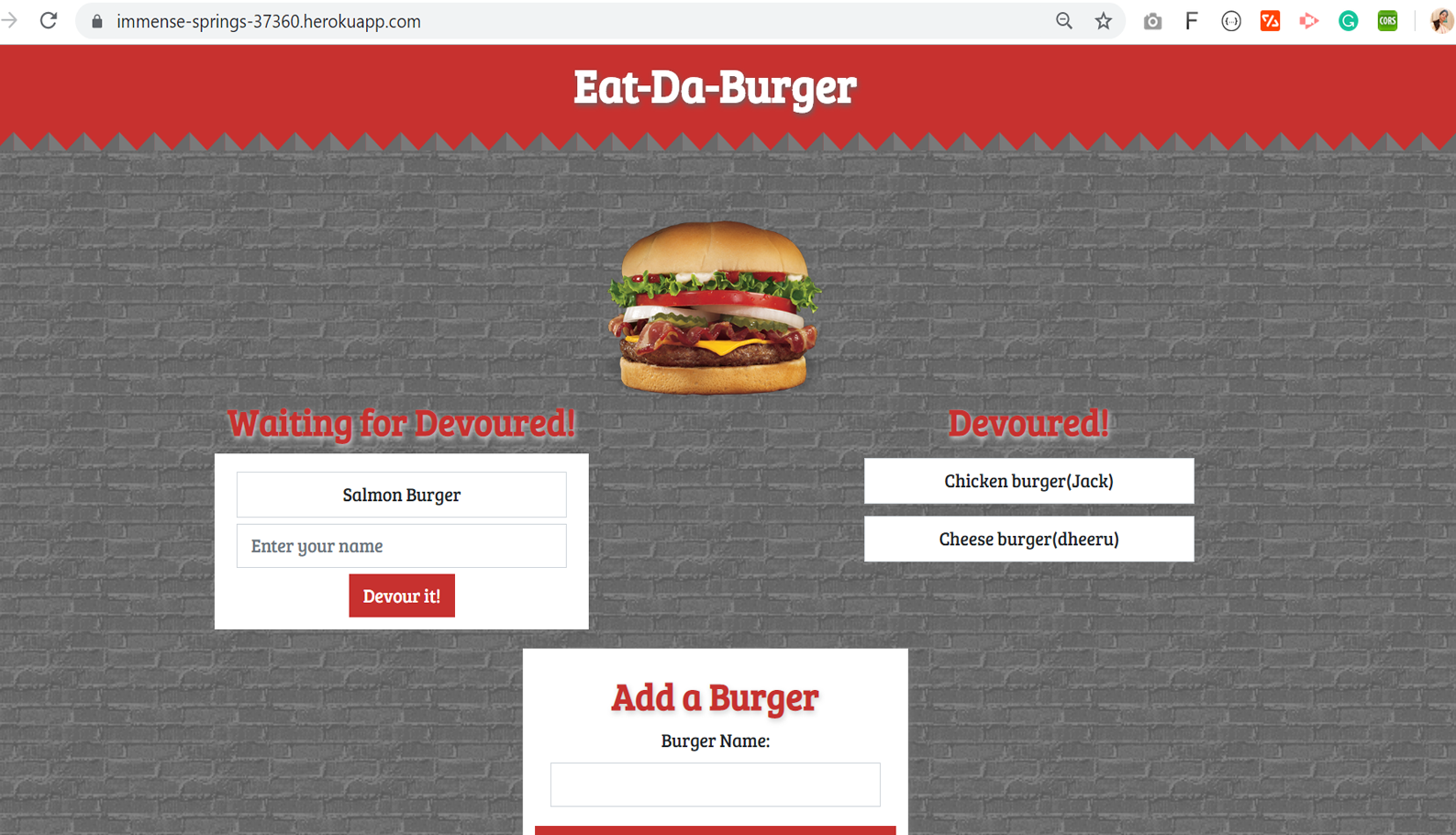
Eat-Da-Burger! is a restaurant app that lets users input the names of burgers they'd like to eat.
-
Whenever a user submits a burger's name, your app will display the burger on the left side of the page -- waiting to be devoured if user click on submit button without entering the burger name then a modal popup will show please enter burger name.
-
Each burger in the waiting area also has a Devour it! button and a text box for name of user. When the user clicks it, the burger will move to the right side of the page.if user click on submit button without entering the their name then a modal popup will show please enter your name.
-
Your app will store every burger in a database, whether devoured or not.
Technologies Utilized
- NodeJS
- JavaScript
- Express
- Bootstrap
- MVC
- Sequelizer
Git Hub Repo
Live Demo